Client-Server Architecture
After gathering your software requirements, the next step is to decide on the software application's general architecture.
Software Architecture: This is a high-level concept involving computational components that make up the software and their interactions.
While software architecture is a broad topic, we introduce here a commonly used architecture in app development.
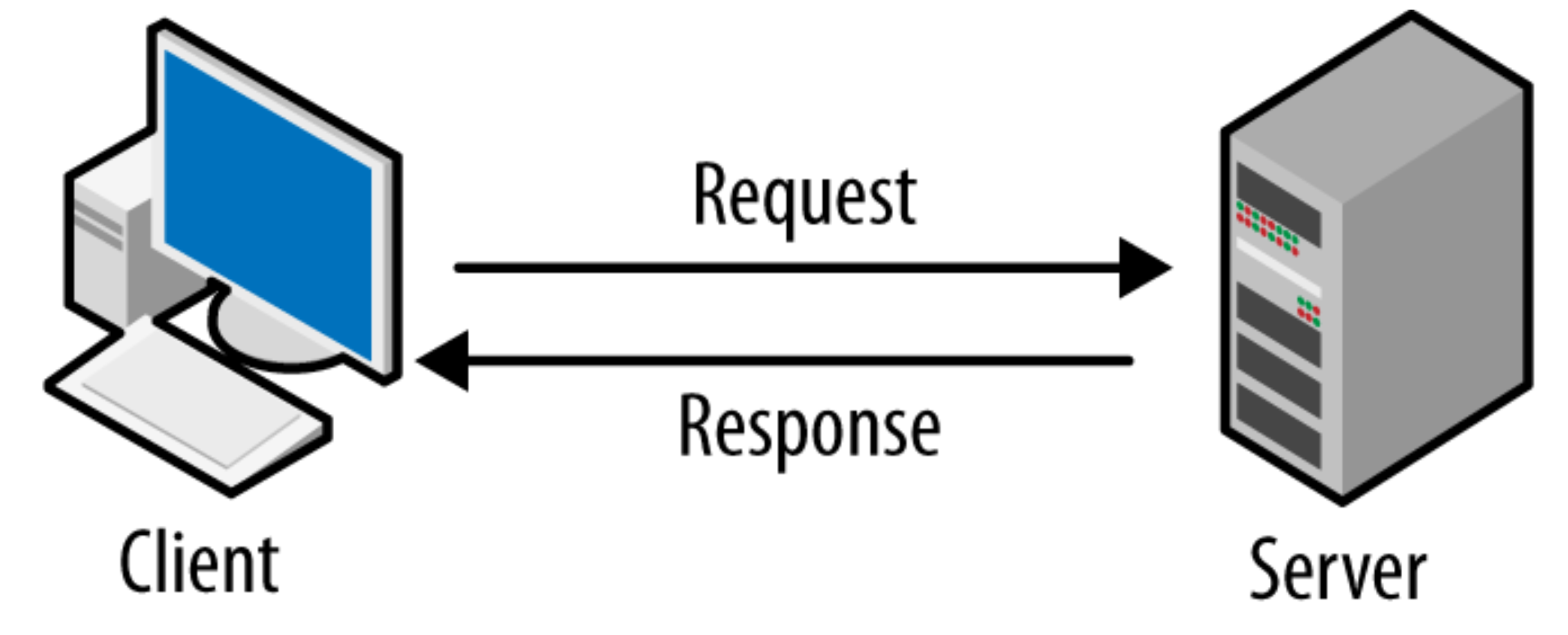
Client-Server Architecture: The client-server model is a common design structure that divides software into two main parts: client-side and server-side.

Client-side or 'client' refers to the part of the application that runs on the user's device. It provides the user interface (UI), dictating the look and feel of the application, and may use the device's resources, like local storage. In web development, this is often termed the "front-end."
Server-side or 'server' is where requests from clients are received and processed. It usually includes an application programming interface (API) and a database for data storage. This side is commonly known as the "back-end" in web development.
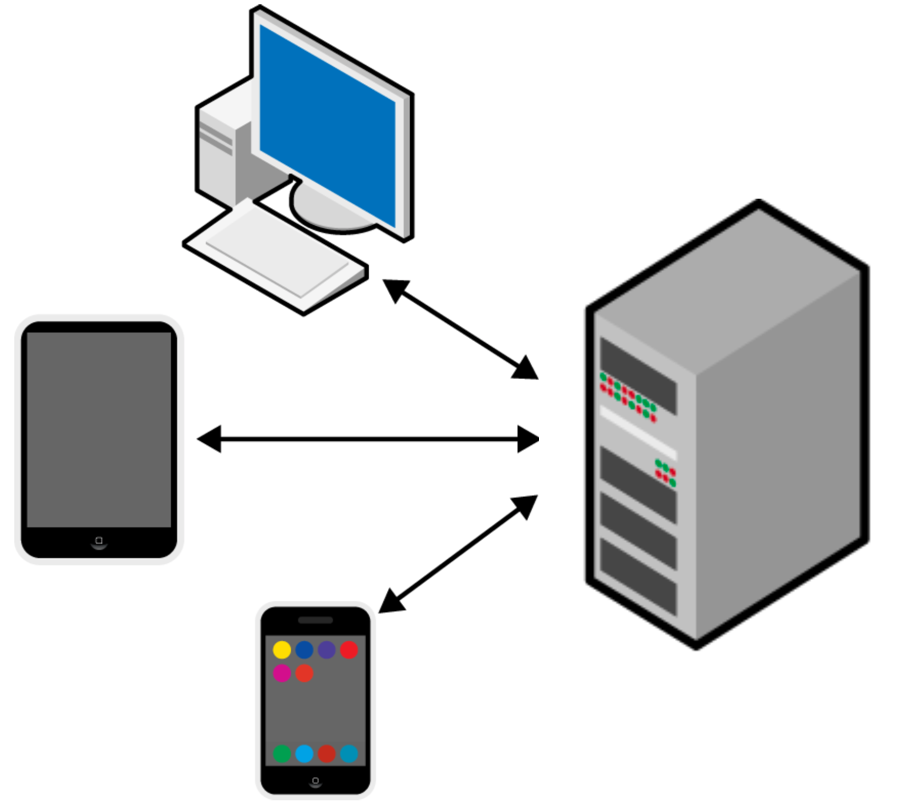
Employing the client-server architecture allows flexibility in UI design and platform choice.

This model is beneficial as it supports multi-platform availability and consistent user experience across devices.
Note: For your OOSE project, using the client-server architecture is highly recommended.
Example: TinyURL
TinyURL is a classic example of client-server architecture:
- Client: The web application accessed via a browser.
- Server: Handles URL shortening and stores URLs and their aliases in a database.
Below is a sequence diagram illustrating the TinyURL client-server interaction:

The client presents a UI for inputting a long URL. Upon submission, it sends this URL to the server, which then generates a short alias and returns it to the client for display.